Static and dynamic content play specific roles in your website’s performance and user experience, and finding the right balance and approach to them is crucial to enhancing your business’ online presence. This article will provide a comprehensive understanding of static and dynamic content, showcasing their unique benefits and detailing how to optimize both for enhanced speed and personalization.
Defining the Terms: Static vs. Dynamic, Web Pages vs. Content
When browsing a web page, you encounter various elements: text snippets, images, forms, and interactive buttons. These elements together are what we call “content,” and its nature—static or dynamic—influences both user experience and website efficiency. Here’s the difference:
- Static content: Content remains the same for all users, regardless of their behavior or real-time events.
- Dynamic content: Content generated or altered in real-time based on user behavior, location, or other factors.
It’s important to highlight the difference between static and dynamic content and static and dynamic web pages: as these terms sound similar, it is often confusing. When we are talking about the web page, the difference is in the underlying logic of the page, rather than individual content elements. Both static and dynamic web pages can hold both kinds of content.
- Static web pages are those that display the same content to all users, regardless of their location, time of day, or any other factor. They are typically created using HTML, CSS, and JavaScript, and the content is stored in plain text files on the web server. When a user requests a static web page, the web server simply sends the pre-generated HTML file to the user’s browser. This makes static web pages very fast to load, but also means that they are not very interactive, even if they can have dynamic elements in them.
- Dynamic web pages, on the other hand, can generate different content for different users, based on various factors, such as the user’s location, time of day, or actions taken on the page. Dynamic web pages are typically created using server-side scripting languages, such as PHP or Python, as well as web frameworks like ASP.NET, which makes them more complex to manage. When a user requests a dynamic web page, the web server executes the server-side script and generates a custom HTML page for the user. This process can take longer to load than a static web page, but it allows for more interactivity.
In this article, we’ll discuss static and dynamic content, rather than web pages. Let’s dive deeper into what static and dynamic content are, one at a time.
Static Content
Static content refers to the elements on a webpage that remain constant, regardless of who is accessing the page, when, or from where. The content is generated once and is delivered in the exact same form to every user who accesses it.
Characteristics of Static Content
- Easy to cache: Because static content remains the same for all users, it’s straightforward to cache. This means a copy can be stored temporarily to serve subsequent users, reducing the need to generate it again.
- Fast to serve: Static content does not require a lot of computational to be fetched to users. Because it is simple to cache, it’s often immediately available for display.
- Resource-efficient: Static content does not necessitate complicated database queries or server-side processing to display on a user’s browser. It comes from the server as-is, making it quicker and less resource-intensive.
- Immutable: Changing static content generally requires manual intervention by a web developer or content manager, who will have to edit or upload new source files, commit the changes, and perhaps even rebuild the site.
Static Content Examples
- Text blocks: Paragraphs or sentences that are informational and remain unchanged across different user sessions, such as a company’s mission statement, articles, legal disclaimers, and the questions and answers in a FAQ section.
- Logos and branding: Graphical elements are consistent across all user experiences.
- Headers and footers: Including navigation links, copyright notices, and contact information.
- Tables and lists: Data sets that are the same for all users are static content, like a price list.
- Embedded media: Such as videos or audio clips that are not interactive and remain the same for every user.

How Is Static Content Delivered?
- User request: A user enters a URL or clicks on a link (e.g., example.com), initiating an HTTP request to the web server.
- Server lookup: Upon receiving the HTTP request, the server searches its storage for the requested content. This storage could be a local disk, a network drive, or a cloud-based storage service.
- Content retrieval: The server retrieves the content from storage to fulfill the HTTP request.
- Content delivery to the browser: The retrieved content is sent to the user’s browser for rendering and display.

Static content is straightforward to cache: it can be stored either on the server or in the user’s browser for quicker retrieval in future interactions. Cached static content can lead to faster page loading and reduced server load.
Dynamic Content
Imagine you’re shopping online for a new pair of sneakers. As you browse, the website starts showing you shoe options that match your previous searches or even your current weather conditions. That’s dynamic content at play, making your shopping experience highly personalized and interactive.
Dynamic content is any content on a web page that changes based on factors like the user’s location, behavior, settings, and preferences. It is generated on the fly and can differ from one user to the next, or from one visit to the next by the same user.
Characteristics of Dynamic Content
- Often requires database queries: To fetch real-time or personalized information, dynamic content often necessitates database lookups. Examples include a user’s order history, local weather, or news updates.
- Personalizes user experience: Dynamic content adapts based on user behavior, location, or preferences. This doesn’t mean the entire webpage will change; instead, certain elements may adjust to offer a more tailored experience.
- Challenging to cache: Dynamic content is resource-intensive and takes more server time to load than static content, due to the need for real-time generation or fetching. Caching is difficult because the content is updated frequently and often unique to individual users, which diminishes the effectiveness of storing and reusing previously generated data.
Examples of Dynamic Content
- Personalized messages: A greeting that says “Welcome back, [Username]” changes based on who is logged in.
- Live stock ticker: A stock ticker updates in real time according to market changes.
- Interactive forms: Forms that change questions or options based on previous answers (e.g., a dynamic survey).
- Shopping cart: A shopping cart that updates to show items you’ve selected during your browsing session.
- Location-related information: Displaying weather, news, or even language translations based on the user’s location.
- API-driven content: Information displayed through API calls that pull real-time data. For instance, a travel booking site might use an API to fetch and display the most current flight or hotel information based on user query parameters.
- Text messaging features: In a chat application, each new message sent or received would be a piece of dynamic content that appears in real time, updating the chat history accordingly.

How Is Dynamic Content Delivered?
- User request: A user makes a request by entering a URL or interacting with elements on the webpage.
- Server routing: The request is initially directed to a web server, which then forwards it to an application server. This application server handles tasks like data queries and dynamic content generation.
- Data fetch: The application server fetches the required data from various sources, including databases, external APIs, or cloud storage. This data could involve user-specific information like login details, real-time updates like chat history, or personalized recommendations.
- Content generation: The server takes the fetched data and injects it into an HTML template, creating a custom page—or “view”—for the user.
- Content delivery: This custom HTML page or page fragment is sent to the user’s browser.
Once received, the browser displays the custom content. This often allows for further interactions, such as form submissions or clicking buttons, which could initiate a new round of dynamic content delivery.

Dynamic Content Optimization Challenges
While dynamic content is not cacheable in the traditional sense due to its real-time updates and user-specific nature, that doesn’t make it exempt from performance optimization. There are several approaches to dynamic content acceleration:
- Some dynamic content may be resource-intensive to generate. In cases when it is not single-use content, it can be cached for a brief period, significantly reducing the load on your server.
- Certain dynamic elements may change only rarely, or may follow a predictable pattern. This content can be cached until the next expected update occurs.
- User-specific data, like a personalized greeting that appears every time the same user visits your site, is another candidate for caching. In this case, the data can be stored in the user’s browser and retrieved for subsequent sessions.
- Time-sensitive data that updates at fixed intervals, such as stock prices updated every minute, can benefit from short-term caching.
So, while caching dynamic content comes with its own set of complexities, strategic planning allows for both efficient resource use and faster content delivery.
Key Differences Between Static and Dynamic Content
The following table highlights key differences between static and dynamic content.
| Static content | Dynamic content | |
| Remains consistent unless updated through a new release or edit. | Changeability | Can change in real time or adapt with each user visit. |
| None. | Personalization | Yes. |
| Initially created during development, but can be updated through new releases or content management. | Generation | Created on-the-fly, often based on user interaction, preferences, or real-time events. |
| Easier to cache, enabling faster loading times and reduced server load. | Delivery | More challenging to cache;* some elements can be cached, but others must be generated in real time or on demand. Often requires real-time database queries and is more resource-intensive. |
| Consistent, but potentially less engaging experience for users due to limited interactivity such as clickable links and basic forms. Example: A static FAQ page or contact form | User experience | More personalized but could be slower due to real-time data processing, enables more complex interactions. Example: A dashboard with user statistics or real-time stock ticker. |
| Easier for search engines to index due to its consistent nature. | SEO impact | May require additional strategies for optimal SEO. For example, a static page version will be served to search engine crawlers while still providing a dynamic experience for human users. |
| Easier to manage since content remains constant until manually updated. | Complexity | More complex to manage because of the need for real-time updates, database queries, and server-side logic. |
| Generally less prone to web attacks such as SQL injection. Still, it’s not immune to all security threats. | Security | Could be more vulnerable to attacks like SQL injection if not properly secured. |
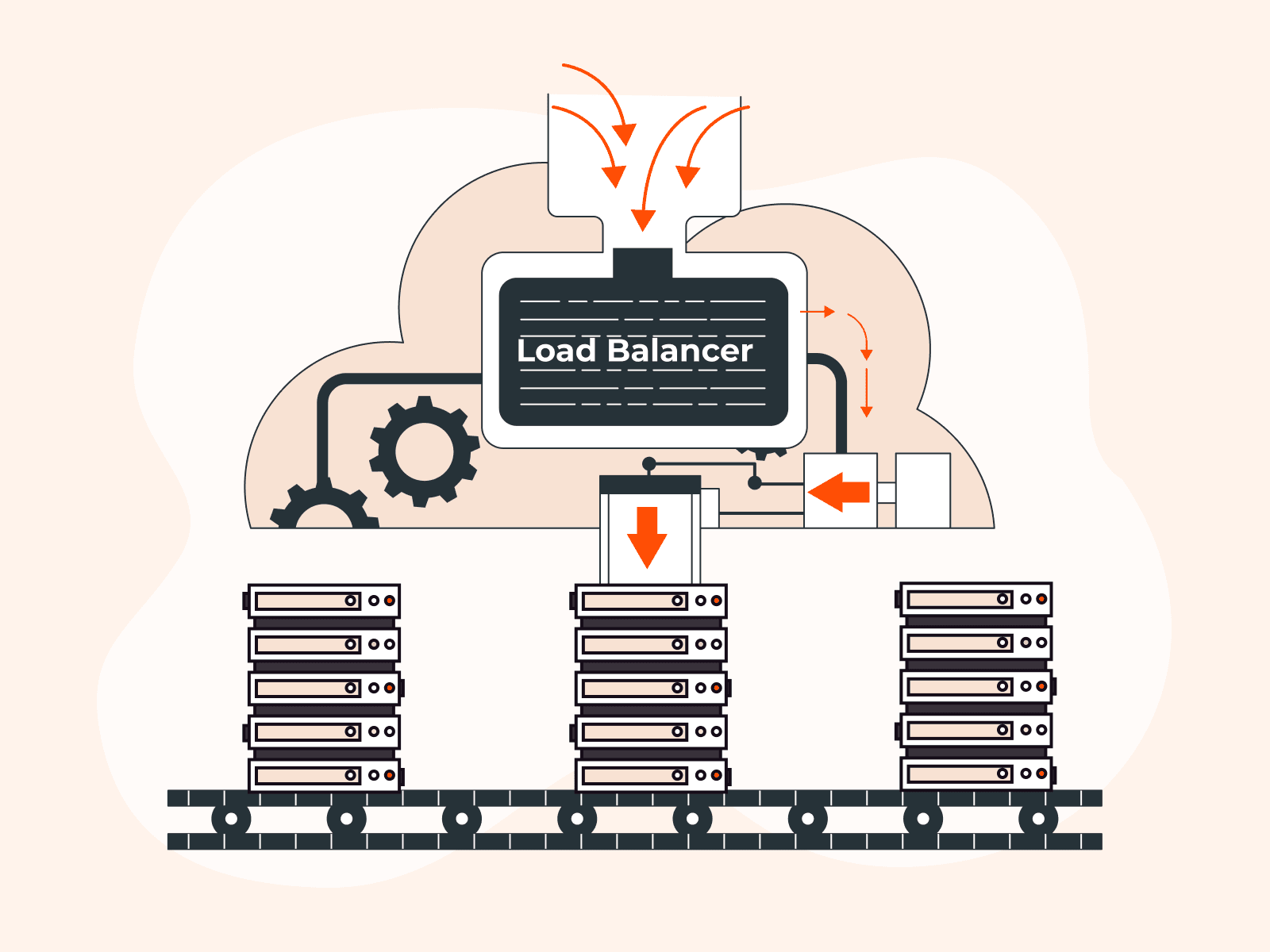
| Can handle increased user traffic with simpler infrastructure due to caching. | Scalability | Can handle user growth but may require complex infrastructure like load balancers to manage high traffic and real-time queries. |
* Caching is possible for dynamic content, but it’s not as straightforward as static content. Some dynamic content, such as API responses, search results, and personalized user settings that don’t change frequently, can be cached for short periods. In contrast, other dynamic content can’t be cached at all.
Coexistence of Static and Dynamic Content
Nowadays, it’s rare to find websites that rely solely on static or dynamic content. Instead, a hybrid approach has become the norm, leveraging the strengths of both static and dynamic elements to deliver an engaging user experience. This hybrid approach allows web developers to optimize user experience and server performance, marrying the speed and reliability of static content with the personalization and interactivity of dynamic content. Examples of when the hybrid approach would be used include:
- Integrated websites. On e-commerce platforms, dynamic content displays product availability and user reviews, while the “About Us” or “Help” sections are typically static.
- Video platforms. The video player may be static, ensuring consistent performance across all user interactions, whereas dynamic elements—like tailored suggestions, real-time counts, and comments—update dynamically.
- Blog platforms. The article, images, and styling could be static, but the comments section underneath is dynamic. As readers comment, this section updates without requiring the rest of the page to reload.
- Travel booking sites. While the search forms and navigation menus are often static, the available flights, hotels, or vacation packages displayed are dynamic and can change based on real-time availability and price fluctuations.
- Social media. Your profile picture and basic layout might be static, but the feed of posts is dynamic, changing continuously based on various factors including your interactions and new posts by your network.
Optimizing Content Types for Better Performance
To offer a seamless user experience, it’s crucial to optimize both static and dynamic content. Here’s how to achieve optimal performance for each.
| Static Content | Dynamic Content |
 CDN implementation: A CDN (content delivery network) is a set of interconnected servers that retrieve information from source servers, cache it, and deliver it to the clients using the shortest route. CDN’s main task is speeding up web application performance. While traditionally, CDNs were designed to cache and deliver static content, modern CDNs can distribute both static and dynamic assets across multiple locations. CDNs use intelligent caching and distribution algorithms to determine what can be cached and for how long, thus optimizing content delivery for a broad range of web assets. CDN implementation: A CDN (content delivery network) is a set of interconnected servers that retrieve information from source servers, cache it, and deliver it to the clients using the shortest route. CDN’s main task is speeding up web application performance. While traditionally, CDNs were designed to cache and deliver static content, modern CDNs can distribute both static and dynamic assets across multiple locations. CDNs use intelligent caching and distribution algorithms to determine what can be cached and for how long, thus optimizing content delivery for a broad range of web assets. | |
 HTTP/3: Utilizing HTTP/3 can make web pages load faster by allowing multiple files to be transferred simultaneously over a single connection. HTTP/3: Utilizing HTTP/3 can make web pages load faster by allowing multiple files to be transferred simultaneously over a single connection. | |
 Prefetching and preloading: Prefetching can be used to download critical resources that will be used to navigate a subsequent page, thus speeding up future navigations. Preloading, on the other hand, is used to load essential resources for the current page in the background. This allows the resources to be available as soon as needed, improving the speed of the current page’s rendering process. Prefetching and preloading: Prefetching can be used to download critical resources that will be used to navigate a subsequent page, thus speeding up future navigations. Preloading, on the other hand, is used to load essential resources for the current page in the background. This allows the resources to be available as soon as needed, improving the speed of the current page’s rendering process. | |
 Lazy loading: Elements like images or videos can be loaded only when they become visible on the screen, reducing initial page load time. Lazy loading: Elements like images or videos can be loaded only when they become visible on the screen, reducing initial page load time. | |
 Compression: Using techniques like Gzip and Brotli to compress CSS, JavaScript, and even HTML files can reduce file sizes and speed up loading times. Compression: Using techniques like Gzip and Brotli to compress CSS, JavaScript, and even HTML files can reduce file sizes and speed up loading times. |  Database optimization: Making sure that database queries are well-structured and fetch only the needed data, and that databases are optimized will reduce the time it takes to generate dynamic content and server resource usage. Database optimization: Making sure that database queries are well-structured and fetch only the needed data, and that databases are optimized will reduce the time it takes to generate dynamic content and server resource usage. |
 Minification: Minifying CSS and JavaScript files removes unnecessary characters without affecting functionality, making the files smaller and quicker to load. Minification: Minifying CSS and JavaScript files removes unnecessary characters without affecting functionality, making the files smaller and quicker to load. |  Server-side caching: For content that changes less frequently, server-side caching can store the results of database queries temporarily to speed up content generation. Server-side caching: For content that changes less frequently, server-side caching can store the results of database queries temporarily to speed up content generation. |
 Cache control: Properly configuring cache control headers can help browsers store static assets locally, improving page load speed on subsequent visits. Cache control: Properly configuring cache control headers can help browsers store static assets locally, improving page load speed on subsequent visits. |  Content fragment caching: Sections of web pages that are dynamic but do not change often can be cached for short periods, thus improving the speed of page rendering. Content fragment caching: Sections of web pages that are dynamic but do not change often can be cached for short periods, thus improving the speed of page rendering. |
 Load balancing: Distributing incoming user requests across multiple servers can prevent any single server from becoming a bottleneck, improving the efficiency of delivering static content. Load balancing: Distributing incoming user requests across multiple servers can prevent any single server from becoming a bottleneck, improving the efficiency of delivering static content. |  API caching: If dynamic content is fetched via API calls, those calls can be cached to reduce the time it takes to load that content. API caching: If dynamic content is fetched via API calls, those calls can be cached to reduce the time it takes to load that content. |
Conclusion
In summary, optimizing both static and dynamic content is essential for delivering a fast and personalized user experience. Remember, it’s not an either-or situation; the most effective web platforms leverage both static and dynamic elements in a harmonized approach. By implementing the methods covered in this article and using a modern CDN service, you can ensure efficient content distribution, regardless of your user’s location.
If you are looking to provide a fast, secure, and seamless web experience for your users? Consider leveraging the power of Gcore CDN to supercharge your content delivery. With its high-performance capabilities, intelligent caching algorithms, and global distribution, Gcore CDN is the ideal solution for businesses looking to scale and optimize their web assets.
Related articles
Subscribe to our newsletter
Get the latest industry trends, exclusive insights, and Gcore updates delivered straight to your inbox.