A “403 Forbidden” error message on a website means that the content a user is trying to access is being blocked. This frustrating obstacle often originates from an issue on the website visitor’s side, but its causes are identifiable and the error can be fixed. This article offers practical insights and step-by-step solutions for website owners and system administrators to resolve the 403 Forbidden error.
What Is a 403 Forbidden Error?
A 403 Forbidden error is an HTTP (HyperText Transfer Protocol) status code that blocks you from accessing the page a user is trying to view. This error can deter visitors, reducing traffic and costing you potential customers.
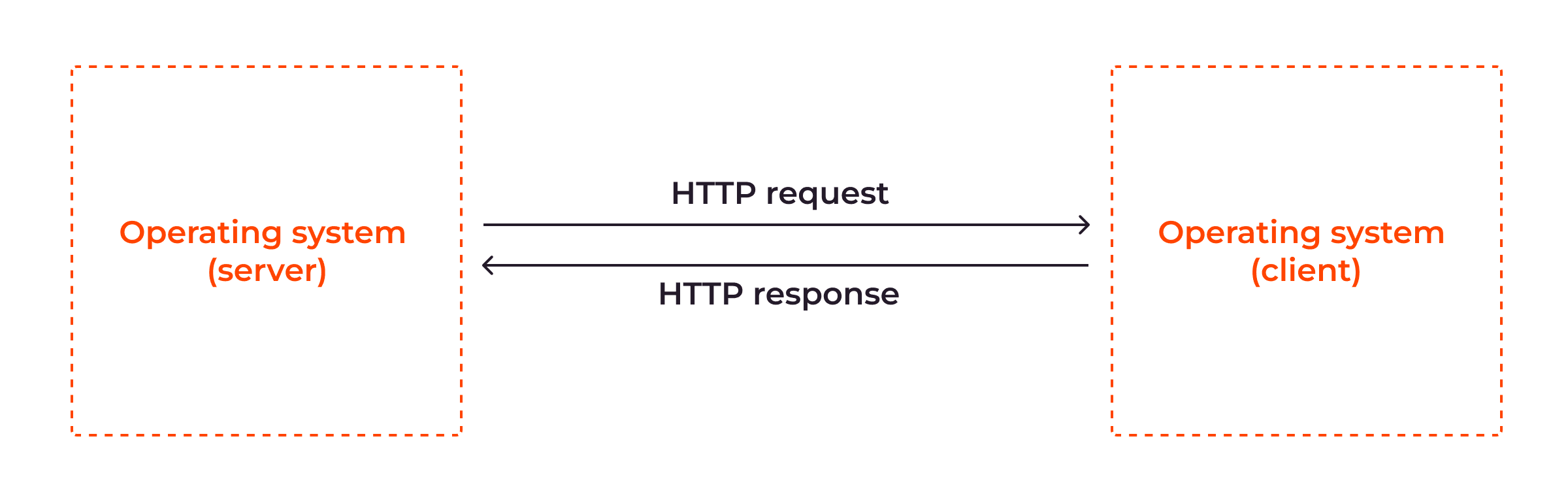
HTTP is the set of rules that govern how web pages get sent from one place to another. When you try to access a website, your web browser sends a request to a server using these HTTP rules. The server then responds, also following HTTP guidelines.

An HTTP status code is a short message from the server that tells a user’s browser how the request was processed, giving information about any limitations or errors. A 403 code specifically means that although the server understood your request, it can’t grant you access to the web page due to authorization issues, meaning that you don’t have the necessary permissions to access that page. For example, visitors from a particular country might be banned by the website owner from accessing the page, or a user might be logged in as a customer but trying to access a page for employees.
What Does Error 403 Look Like?
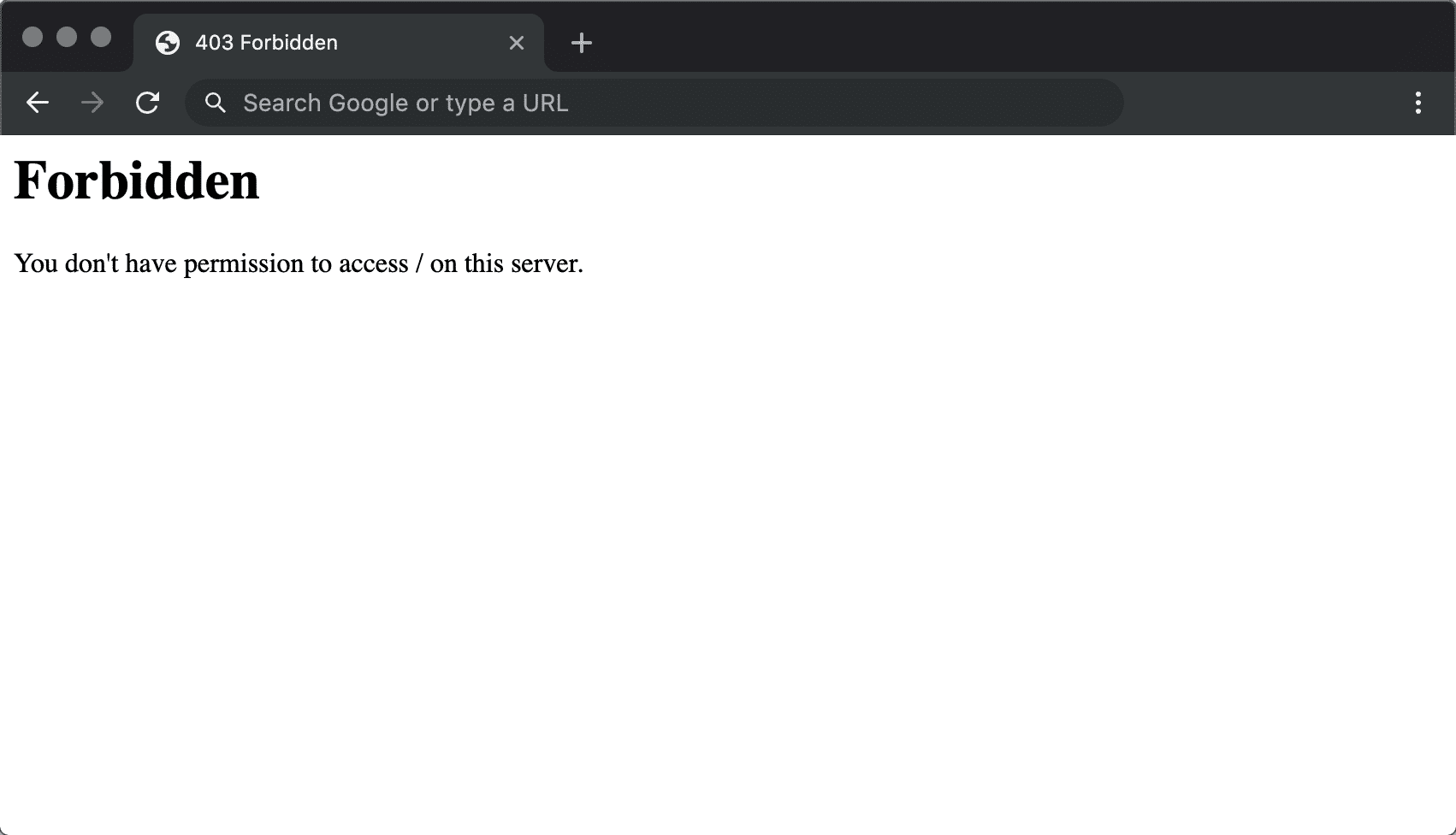
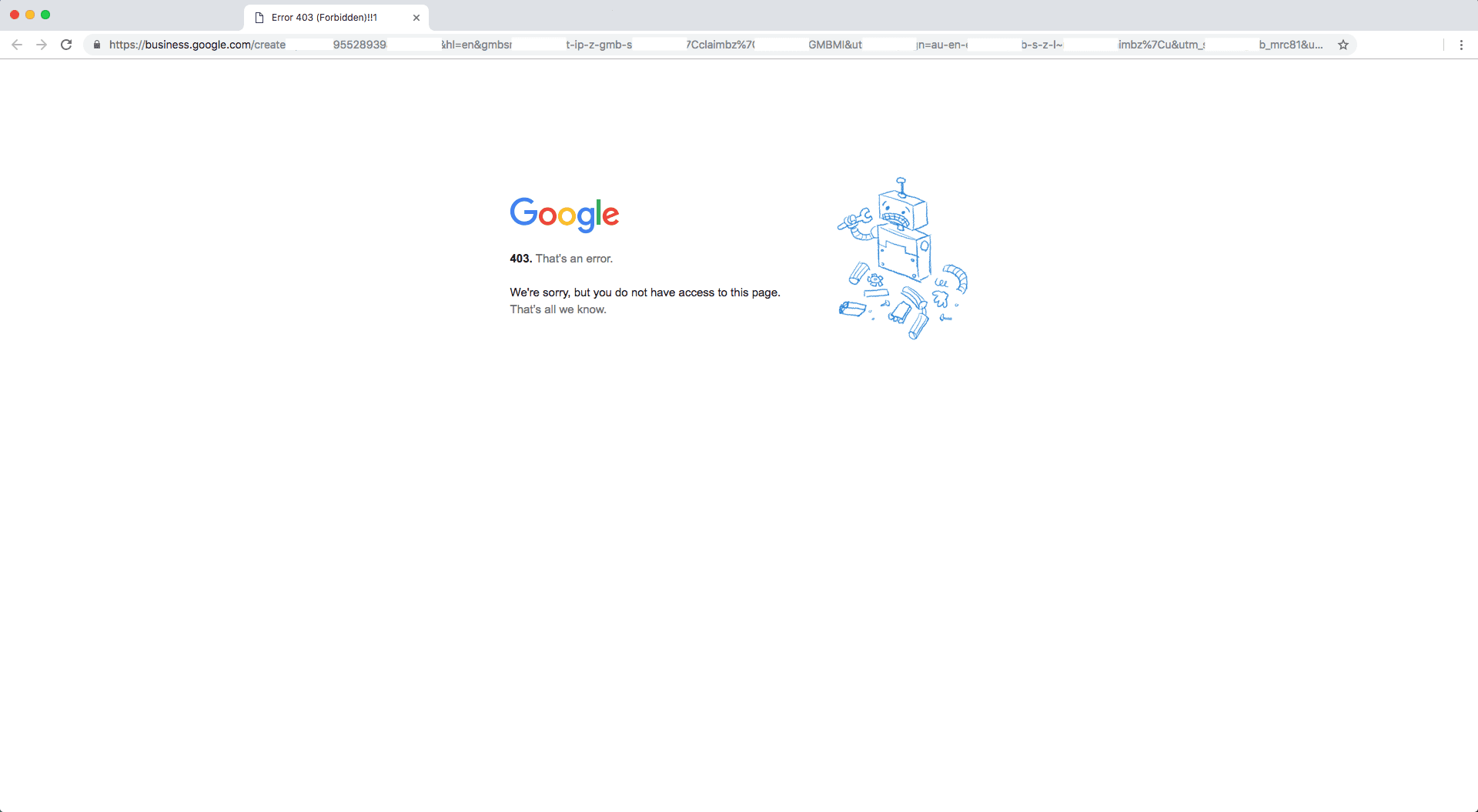
The specific visual appearance of a 403 Forbidden error is customizable, and therefore can vary depending on the website designer’s choices. However, typically one of these textual variations will be stated on the page:
- Error 403—Forbidden
- 403 Forbidden
- HTTP 403
- HTTP Error 403—Forbidden
- HTTP Error 403.14—Forbidden
- Forbidden—You don’t have permission to access this server
- Forbidden: You don’t have permission to access [directory or content] on this server
Here are a few of versions of 403 Forbidden error as they may appear in a browser:




Although the wording and appearance of the error may differ from site to site, the core message and implications for website traffic are the same in every case of Error 403: the server won’t let you or other viewers access the page or website you’re trying to reach.
Implications of a 403 Error
A 403 error message on your website can have immediate implications, affecting user experience, search engine ranking, and website security.
User Experience and Bounce Rate
A 403 error disrupts the user’s journey on your website and can negatively affect their opinion about your site’s reliability. When users encounter this error, they may feel frustrated and/or confused, wondering why they can’t access the information they’re seeking. This negative experience makes them more likely to leave your website immediately, contributing to an increased bounce rate. A high bounce rate indicates that visitors are exiting your site without engaging, which can be a red flag for search engines assessing the site’s quality, negatively impacting your SEO ranking.
Let’s take the example of an educational platform. When students come across a 403 Forbidden error while trying to access course materials, students may miss out on critical learning moments due to the disrupted educational flow. This negative experience could lead them to seek alternative educational resources, reducing their engagement with and loyalty to your platform. Not only is the individual user experience harmed, but these interruptions also ripple out to affect key performance metrics for the platform, such as active user counts and overall user satisfaction rates.
SEO and Search Engine Indexing
A 403 error can have multiple layers of negative impact on your website’s search engine optimization (SEO):
- When search engine bots, such as Google’s, encounter a 403 Forbidden error while crawling your site, they can’t index the affected pages. This means these pages won’t appear in search results, effectively making them invisible to your target audience.
- If a page that was previously well-ranked starts encountering ongoing 403 errors, it can actually be deindexed, disappearing from search results altogether.
- If your website frequently displays 403 errors, it could negatively impact its E-E-A-T—Expertise, Experience, Authoritativeness, and Trustworthiness. These criteria are used by Google to evaluate a website’s quality, and other search engines look for similar indicators.
Consider an e-commerce website where customers encounter a 403 error during the checkout process because of geo-restrictions (more on that shortly.) This issue is twofold: the customer’s buying process is disrupted and the checkout page may be punished by not being indexed or even being deindexed if the error persists. This affects the page’s visibility in search results, which in turn, could lead to decreased traffic and sales over time.
Security Aspects and Potential Vulnerabilities
When a 403 error appears, it means the website is blocking access to a particular page or resource. If it’s working correctly, this error blocks people who shouldn’t have access; for instance, someone trying to access a restricted financial record. This is beneficial for a company because it helps keep sensitive information secure.
However, if legitimate users—employees or customers with proper clearance—are also getting blocked, then the security settings are too restrictive or improperly configured. This puts the company at risk for operational disruptions and customer dissatisfaction.
In a government portal, users could potentially encounter a 403 Forbidden error when trying to access personal tax information or restricted government documents. Initially, you might think that’s a good thing because it means there is robust security in place. But if the error is unwarranted and results from incorrect security settings, the uncertainty surrounding this message can erode public trust and raise questions about the portal’s reliability and effectiveness.
403 Forbidden Error Causes and Remedies
The above implications highlight why it’s essential to understand the root cause behind every 403 Forbidden error and resolve it promptly, before undue damage is caused to your company’s reputation.
Let’s take a look at how specific 403 error causes can be remedied, each through the lens of an e-learning platform.
Insufficient File/Folder Permissions
Cause: Imagine you own an e-learning platform and you’ve just uploaded a new video lesson. If a paying student encounters a 403 Forbidden error when trying to access the page containing the video, the issue might be due to insufficient file or folder permissions. These permissions, which determine who can read, write, or share files, can be set at various points of control: the server, the file system, or within the application itself. The blockage occurs when these permissions are too restrictive and may result either from intentional settings by you, the website owner, or from an oversight in configuring the correct access levels.
Remedy: To adjust the permissions and get rid of the error, you have two options:
- Use software applications known as FTP (File Transfer Protocol) clients to facilitate the transfer of files between your local computer and a remote server—typically your web hosting server. Once you have connected to your server using an FTP client, navigate to the file or directory in question and right-click it to access the Permissions or Properties menu, where you can modify the permissions to correct the issue causing the 403 error.
- Use web-based control panels. In our e-learning example, you would log into your control panel, navigate to the folder where the course is stored, and modify the permissions. These permissions are set using numerical codes or tick-box options that specify who can read, write, or execute the files within the folder. By properly configuring these settings you can unblock the resource, enabling your paying students to access the course they’ve purchased.
Incorrect Server Configuration
Cause: If a paying student can’t access a new course on your e-learning platform, another possible reason is incorrect server configuration. The culprit might be incorrect server settings in your Apache or nginx server, which could restrict access to the folder where the course is stored. These settings are often defined in the server’s configuration files, like .htaccess for Apache, which help govern resource access. An error can occur if the server isn’t set up to handle certain types of requests, or if specific directories are blocked in the server’s settings.
Remedy: Resolving this issue typically requires expertise in server management, so if you, the website owner, are unable to handle it on your website visitors’ behalf, seek specialized support. To do it yourself, you’d access and edit the .htaccess file or equivalent, correct any misconfigurations that block the course folder, and restart your server to apply the changes.
Authentication-Related Issues
Cause: In the context of your e-learning platform, an expired authentication token could also prevent a paying student from accessing their course. These tokens are like digital IDs and can expire due to factors such as prolonged inactivity or set time limits.
Remedy: Addressing token expiration is an issue that can often be solved by the website users themselves. Students would typically need to renew the expired token by re-logging into their accounts. On the admin side, you could add a feature like a “Renew Token” button on the course dashboard so that students can easily reset their credentials independently.
File Protection Mechanisms
Cause: File protection mechanisms like ModSecurity are tools that act as a firewall for your web server, blocking suspicious activity to prevent security breaches. While its primary role is to secure your website, ModSecurity can sometimes be too aggressive, mistaking legitimate requests—such as a student trying to access an e-course—for malicious ones.
Remedy: Adjusting firewall settings requires a nuanced understanding of web security, so this is a task best left to a specialized IT professional. They will log in to your server control panel and adjust the ModSecurity rules to be less restrictive for the folder in which your courses are stored. Once the adjustments have been made, the specialist will test them to ensure that the course is accessible to your paying students and your site’s security remains robust.
Best Practices for Preventing 403 Forbidden Errors
Minimizing the chances of encountering a 403 Forbidden error involves proactively managing various website elements. This time, let’s use the example of a healthcare portal:
- Fine-tune your access management: Implementing role-based access controls efficiently prevents unwarranted 403 errors by ensuring users have appropriate permissions aligned with their roles. For instance, in a healthcare portal, clearly defined roles such as “Nurse” are assigned specific data access rights, which are critical for both operational integrity and regulatory compliance. This methodological assignment of permissions ensures that each user category experiences seamless access to the necessary data, avoiding the occurrence of 403 Forbidden errors due to access restrictions, while safeguarding the data and ensuring compliance with regulations like HIPAA.
- Review and adjust directory permissions: Don’t just “set and forget” your directory permissions; outdated permissions can inadvertently block (or expose) sensitive data. Periodically reviewing and updating directory permissions helps to reduce security risks and ensures proper access by aligning them with the roles you’ve defined. In the context of a healthcare portal, adjusting permissions to accommodate new medical staff or changing patient care protocols ensures that all authorized personnel have the access they need. This practice helps avoid scenarios where a doctor or nurse might receive a 403 error due to permissions not being updated to reflect their current role or access needs.
- Check URL patterns: Ensure your website’s URL structure is intuitive and corresponds to its resources to prevent unnecessary 403 errors. This means making sure URL paths and patterns guide users to the correct content or feature. For instance, in a healthcare portal, check that users clicking on permitted pages like their personal information won’t unintentionally access an admin page where they’d encounter a 403 error due to access restrictions.
- Properly configure CORS: If your website interacts with resources from other domains, set up cross-origin resource sharing (CORS) to define which domains can access your healthcare resources without risk of blocking legitimate requests.
- Secure APIs with keys or tokens: API keys or tokens serve as unique identifiers that validate interactions between your website and third-party services. They help to confirm that the request being made to access certain data or functionalities is legitimate and authorized, maintaining the integrity of the data being exchanged and the overall security of your website. So, if your healthcare portal offers patient data updates by pulling data from an external medical service API, using an API key ensures that your portal can make authorized requests to that specific medical service only, keeping the medical data exchange secure.
- Fine-tune server configuration files: Your server’s configuration files, such as .htaccess for Apache or nginx.conf for nginx, control who gets to see what medical information is available on your portal. You can set specific permissions and access rules, such as allowing only specific medical staff to access confidential patient records.
- Conduct thorough testing: Regularly test your site’s functionality and security measures. Utilize various user roles, URLs, and data scenarios to confirm that all elements work as they should, and that your software and plugins are up-to-date. Adjust accordingly to prevent 403 errors.
Conclusion
Addressing and preventing 403 Forbidden errors is crucial not just for website functionality, but for crafting a smooth user experience and bolstering your site’s security. Implement robust authentication, fine tune your server settings, and check for any unauthorized access attempts. This proactive approach will make your website a secure, reliable, and user-friendly space for your audience.
Related articles
Subscribe to our newsletter
Get the latest industry trends, exclusive insights, and Gcore updates delivered straight to your inbox.