Images are a vital component of the modern web page: They are informative, attractive, improve a page’s engagement, and positively affect the revenue and conversion metrics on the commercial websites. Regardless of the number of pictures used on a website, because of their size, images still have a significant impact on the overall website performance. However, many images on the web are delivered in outdated formats, in excessively high resolution, and with additional baggage of uncompressed metadata. An image CDN is a modern, cloud-based service that addresses these challenges and streamlines image processing on the web.
What Is an Image CDN?
An image CDN is a content delivery network with additional functionality for image compression and transformation in real time. It has two main functions:
- Rapidly distribute content to audiences across the globe, just like a traditional CDN speeds up content delivery. This requires a global network of caching servers.
- Dynamically convert, compress, and transform images in the cloud, eliminating the need for pre-upload editing. This occurs thanks to an image CDN’s additional software mechanisms.

While a traditional CDN targets fast content delivery regardless of the content’s format and parameters, an image CDN—while still aiming for fast delivery—focuses on images as a specific genre of data. As such, an image CDN takes into account all the distinctive features and challenges that images bring to content delivery and provides tailored tooling for their most common use cases.
How Does an Image CDN Work?
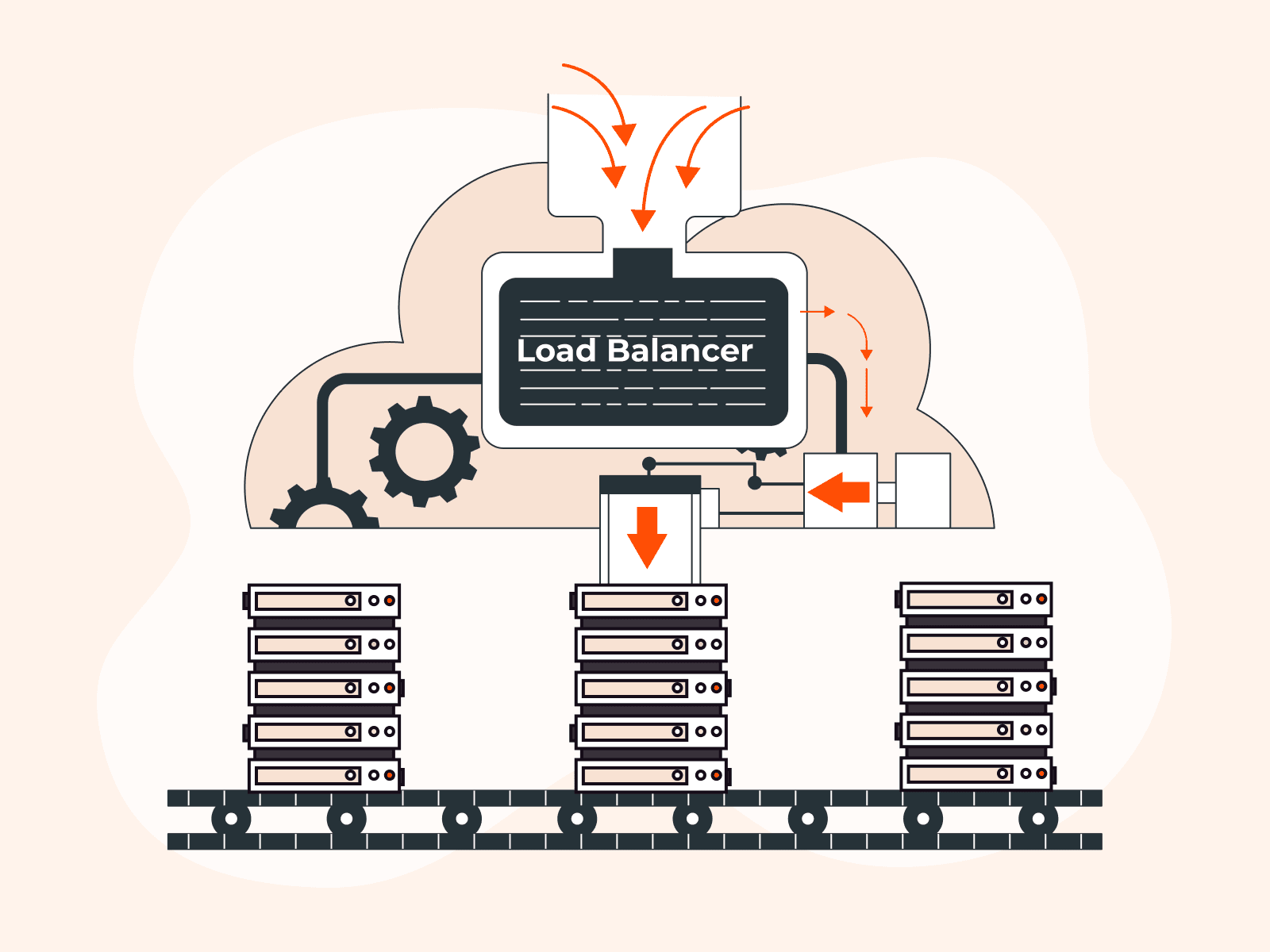
The origin server stores images of a web application (website.) After the client’s query, a CDN server pulls the requested image from the origin, applies all necessary manipulations, creates its copy on the server, and transfers the processed version of the image to the client, as shown in Figure 2. In other words, an image CDN works as a reverse proxy between an origin server (web hosting or image storage) and a client’s browser.
If the next query for this image has the same parameters, the CDN server will respond with the same version of the image without requesting the origin and any additional processing. If not, the above process occurs anew.
Let’s inspect in greater depth how image transformation and delivery happen with an image CDN.
Image Transformation
All manipulations with images are determined by specific parameters that a website administrator sets up in the image’s URL while designing a webpage. Here’s how this link may look:
https://assets.gcore.pro/site/image-stack/transform.png?width=400&height=600&fit=fitThe query strings in the image’s URL define the operations that will be applied to the image along the way. When the client visits a web page, they request all the files of the page—including images—via the files’ URLs. At that moment, the client’s browser sends a query to the origin that “transform.png” should be delivered with “width=400”, “height=600”, and “fit=fit”. But first, this request goes to the closest CDN server to check if this file’s version already exists in the CDN’s cache.
If there is no cached image with the given parameters, the request goes to the origin to retrieve the original “transform.png” file, transfer it to the CDN server, and apply all necessary parameters there. Then, the resized “transform.png” will be delivered and presented to the browser.

Note: In Figure 2, the “final” version of the image has WebP format, but it wasn’t mentioned in the query string. This is because of the internal settings of this specific image CDN.
The end quality of the transformation in the image CDN depends on how many functions it can apply to the processing content—information you can find in providers’ plan description, product documentation, or similar. Basic functions usually include conversion to WebP format, resizing, and image compression. More advanced services are able to convert in AVIF format, apply watermarks, and perform manipulations like rotate and blur.
Image Delivery
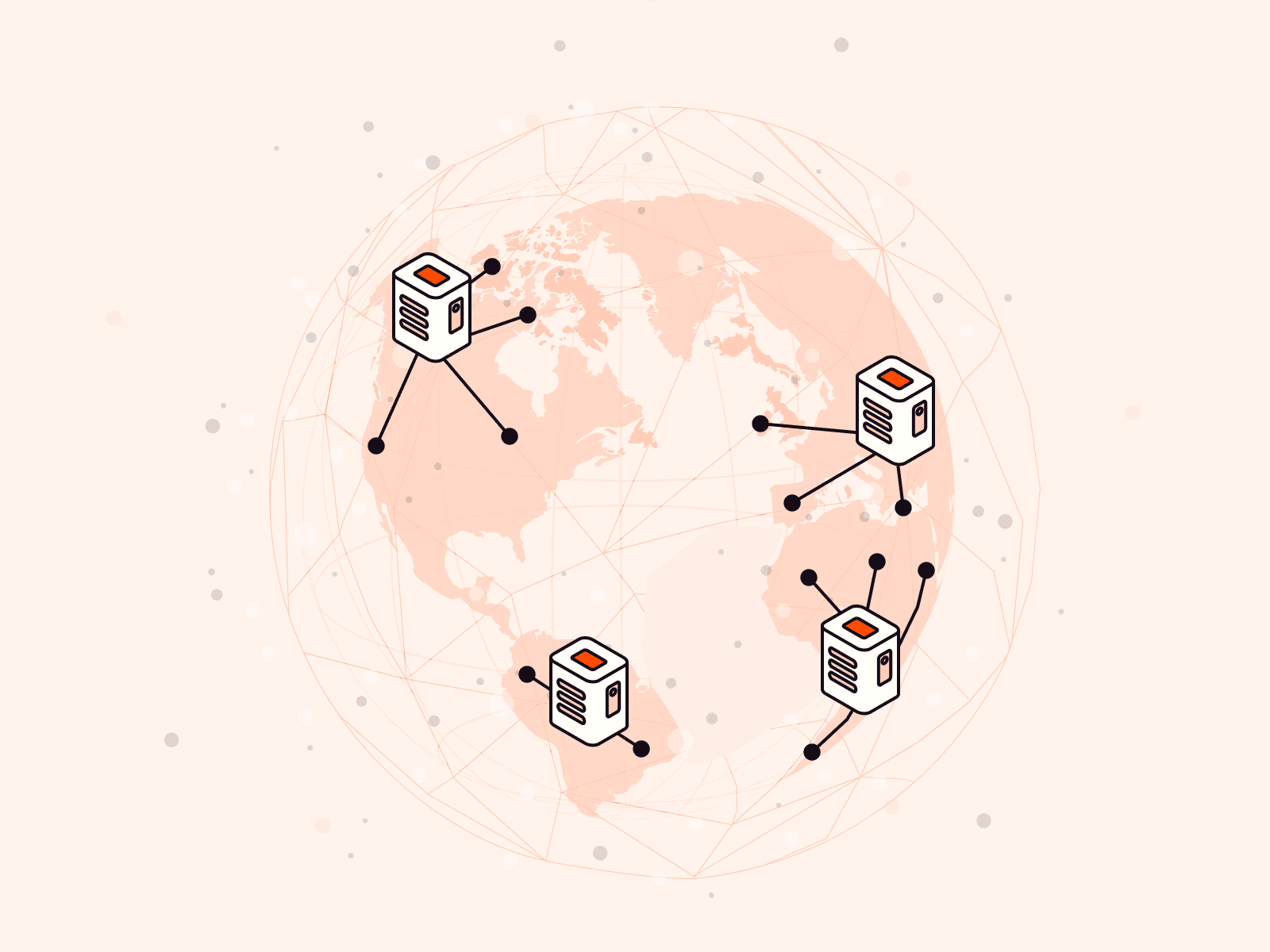
To explain the “delivery” aspect of an image CDN, we first need to review the traditional CDN service. A traditional CDN’s primary function is to speed up delivery by reducing the physical distance between geographically distributed audiences and the origin server, using a wide network of edge (caching) servers.
In general, the more edge servers you have, the less latency your clients experience. Cached copies of the web content are served closer to the users, so user requests can be fulfilled much faster because there is no need to travel all the distance to the origin, and most queries will be terminated on the edge.
Another feature of “delivery” in the image CDN is the ability to deliver a specific version of the content to the exact client. It means that based on the request HTTP header, a CDN server can distinguish browser requirements and return the most suitable version of the image.
The situation with image formats illustrates the case: if the browser doesn’t accept AVIF format, it will receive the image in WebP, if the browser supports neither AVIF nor WebP, it will get JPG.

When Is an Image CDN Useful?
The most noticeable industries and areas where an image CDN can be helpful are those web services in which visual media plays a key role in communication between their clients and products. Usually, these are image-rich websites from industries such as:
- E-commerce and retail
- Digital media and blogs
- Online travel agencies (OTAs)
- Real estate websites
- Classified ads websites
- Photo stocks
There are several distinctive use cases in which this solution can be beneficial. Let’s check them out in more depth.
Product Images for Online Commerce
Appealing product images are crucial for online shops, retailers, and any other commercial services on the web. They should clearly show every small detail when users zoom in, which means you need to upload images in high resolution.
And here’s where the dilemma occurs: Hi-res pictures increase the file size and degrade the webpage speed, while lightweight images usually look less attractive and engaging.

An image CDN can solve this challenge elegantly. Using modern image formats like WebP and AVIF, an image CDN becomes a powerful solution in balancing images’ sizes against their quality, allowing the best of both worlds. An image CDN can compress an image up to 80KB while keeping its visible quality at the 960KB level, bypassing the problem presented in Figure 4.
User-Generating Content Processing
Websites like classified ads, real estates, or photo galleries often employ a crowdsourcing approach to bring images to their services. By doing so, they face handling a huge amount of incoming content generated and uploaded by their users.
Since each image may have many preview versions (like thumbnails,) it’s almost impossible to manage all these pictures manually. That’s where an image CDN service comes in handy. Developing an integration between your image-uploading services and the image CDN can streamline the process and automate all the operations.
Unsplash.com is a well-known free photo library which is fueled by user-generated content. If you browse different versions of the same picture on this site, you’ll notice that they have different image CDN commands embedded in each URL.

General Website Maintenance
An image CDN can also simplify operations for a website not affiliated with image-rich platforms, like e-commerce or photo stocks. Here are some examples of how this mechanism may be useful for any website admin.
No pre-upload editing. An image CDN allows you to forget about tedious Photoshop-related rituals and tasks for your design team. Just upload a picture to the web hosting (or storage) and set all necessary parameters in its URL.
Streamlined web design operations. You need only store the original image without preparing different copies for each possible scenario. This helps during mobile and tablet optimization and makes it easier to apply changes if you need to update the design urgently.
Decreased bandwidth costs. On average, images account for 50-60% of website traffic. Decreasing the size of each picture you will reduce the overall volume of traffic passing through your CDN servers. Less traffic means less money paid for that service.

To learn more about how image optimization could be useful for your website maintenance, check out our article on image optimization use cases.
Additional Benefits of Using Image CDN
Putting aside all the image-related features of an image CDN, it offers a wealth of additional benefits that come from its conventional CDN abilities.
Overall Web Performance Improvement
A CDN accelerates static asset delivery at a global scale. It improves performance not only by reducing the file size of images, but also by decreasing the physical distance between a server and user. This facilitates faster connection establishment (lower TTFB) and faster data transmission.
A CDN’s dedicated network capacity and additional connectivity can prevent network congestion and make routing faster. The effect will be amplified globally if your audience is located all around the world.
Better Availability
Another native feature of a CDN is its ability to mitigate traffic spikes during peak usage times and DDoS attacks. Using a global network of edge servers can prevent disruptions to your web services and can help keep your business available on the web—even under harsh conditions.
Data Security
A properly connected CDN means that the majority of your website traffic goes through it. To ensure your CDNs security and protect it from malicious activities, many CDNs come with embedded web security mechanisms such as SSL/TLS data encryption, access control rules and policies, and even a web application firewall (WAF) for preventing hacking.
Choosing an Image CDN Provider
If you’re considering an image CDN provider for your company’s next project, look for these key features to ensure you’re getting the best service:
- Variety of image-transformation features. Consider what features you need when it comes to image transformation. Most websites don’t need photo blurring, adding of watermarks, or image rotation. But for some web services, having such tooling could be a major advantage and may save thousands of dollars per month.
- WebP, AVIF and image compression. The most common reason that people seek image optimization is to reduce the file weight for better web performance. For example, delivering images in AVIF format can save an average of 60-70% of the original file size.
- Content delivery capabilities. A robust CDN service with many points of presence across the globe can reduce website loading time, improve availability of your web service, and make it more secure.
- Extended API. API is essential for automating processes and operations. In terms of image optimization, extended API capabilities are necessary for processing user-generated content for such services as classified ads, photo galleries, and user review platforms.
- Third party or own infrastructure. In many cases, it’s not a big deal who’s behind the infrastructure of your image CDN. But if you’re running a large web service with strict SLAs, it makes sense to ensure that your data is processed properly and your service provider has full control over its servers.
Image Stack by Gcore
Image Stack is an image optimization module running on top of the Gcore CDN, a robust content delivery platform with hundreds of edge servers across the globe. It provides WebP, AVIF transformation, image quality control, resizing, and other manipulations by simply adding a few query strings to your URLs. Try our service for free, with 100,000 free image optimization requests per month included.
Related articles
Subscribe to our newsletter
Get the latest industry trends, exclusive insights, and Gcore updates delivered straight to your inbox.