
Having high-quality and well-optimized visual content is essential for any site; in certain business areas—such as online stores or marketplaces—it’s critical for business success.
Image Stack by Gcore is a cloud-based image optimization tool that helps website owners and web developers simplify their working routines. It helps cut bandwidth costs and improve user experience by just applying small changes in URL query strings and your website settings.
This article unveils how Image Stack makes working with images easier and describes examples of how the tool can help your business.
1. Improve user experience with fast-loading images and boost SEO
Users’ tolerance for the long rendering of content on the page is now extremely low. Moreover, many people browse websites from mobile devices with additional loading speed limitations.
Reducing the load time of each image enables the site to be faster and more responsive. It will improve the user experience and decrease the frequency of page abandonment. In turn, this will positively impact SEO and increase your website’s positions in search rankings.
Image stack includes several features that can reduce load time (the “Content Download” in web browser metrics) for every image on the page:
- Image compression with WebP and AVIF formats
- Reducing image size by changing quality settings
- Resizing and cropping images

2. Make your web service’s images responsive for all browsers and devices
Cloud-based image optimization saves you from having to manage picture versions manually. All you need is the original image on the host server and to assign the settings once in the Image Stack option.
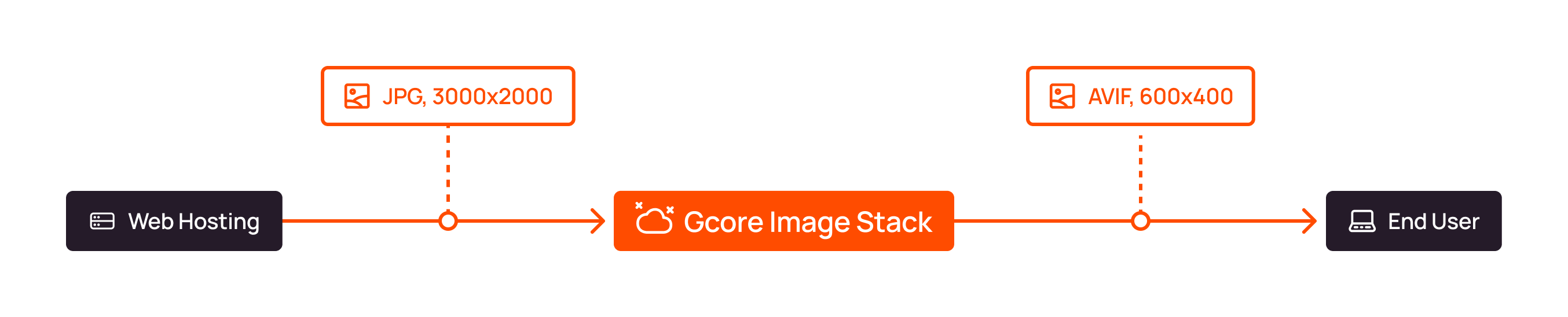
For example, suppose you upload a full-size original image (e.g., JPG) to the origin server and use Image Stack. In that case, the users automatically get the version of the image that best suits their browser. If their browser supports AVIF, they will receive this image in that format. If the browser defaults to WebP, then that’s how the image will arrive. Some legacy browser versions don’t support modern formats; should this occur, the user will receive the original JPG image.
You can also set different aspect ratios of one image to best suit mobile and desktop versions of your website. For example, choose the 1:1 option for mobile devices with limited screen size, and apply 3:2 for regular desktops with full-size screens.

Thus, your site will be adaptive to different devices and browsers, with one copy of the original image.
3. Keep all processing in the cloud and save on hardware investments
With Image Stack, you don’t need to use any third-party image editing software, pull additional resources from your web hosting, or enlist additional add-ons to your web server to perform image processing.
Everything is processed in the cloud on our infrastructure’s servers. It’s fast and hassle-free for you. Our dedicated computational clusters of edge servers receive the version of the original image and handle it to apply configurations. Then, it sends the processed duplicate to Gcore’s caching servers.
The images will then be delivered worldwide with minimal delay, as everything works in unison with our global CDN.

4. Free up your team from pre-upload editing
In the recent past, in order to keep the site loading fast, it was necessary to compress images before publishing them. For example, companies would have a rule not to upload blog post covers larger than 200 KB to the site. Before publishing, designers at these companies compressed each image with graphics editors. If you have to do that with a couple of pictures a week, it’s not a problem. But if you have to process hundreds or thousands of images—this can strain your team.
With cloud-based image optimization, none of this is required. You can easily upload full-size PNG or JPG images, and our service will pass them on to the web with the right compression settings.

If some image requires an individual approach (for example, to change the size or crop a fragment), it can also be done without external editors. Your web admin can simply add several query parameters to the image URL.
5. Become more agile with website changes
If you plan design changes or do A/B testing for a better visitor experience, it may affect image proportions or dimensions.
For example, say you want to update the design of the product gallery and replace images from the aspect ratio 1:1 to a vertical format 1:2. You can do it by inserting additional code in website HTML/CSS files. But in this case, your end-users will still load the full original image anyway, and their browsers will just hide extra parts (cutting width area) by executing code. This approach is not optimization-friendly and can increase load time.
The cloud optimization approach is a strategic alternative to the above method. To change the aspect ratio, you should add one query parameter to the image URL (img.jpg?crop=1:2). And the new version of the original image will be delivered to end-users.

This approach lifts restrictions for website design changes and allows you to experiment—even if you have a large photo bank of earlier uploaded and/or non-standardized images.
6. Pay less by reducing bandwidth traffic
If the initial images (e.g., photos of goods) were uploaded in high definition in JPG format, the size of each file could be more than 1 MB. Let’s look at one image for example. When downloaded about 100,000 times per month, the volume of paid traffic will be 100 GB.

If this image is delivered from the edge servers with Image Stack’s optimization applied, the image size will be 100-200 KB. So, the final volume will be 10–20 GB instead of 100 GB.
Dynamic image optimization by Gcore Image Stack lets your business provide better web performance without requiring complicated configurations or hardware investments. The option accomplishes six goals at once and allows you to concentrate on creating high-level content, not managing its optimization or how it’s delivered.







