
Like most developers, I like to keep my workstation clean. This is a quick rundown of how you can have a working dev setup, specifically for web apps, on Windows 10, Mac OSX and Linux. Sorry BSDs…
Things you need
1. Docker
2. VS Code
3. An SSH client (Optional)
You probably already have the first two installed, or know how to install it. The last requirement is also available on most Linux distros and MacOS out of the box.
Linux users are required to add their regular user to the Docker user group:
$ sudo usermod -aG docker $USER
For this change to take effect you need to log out and sign back in.
Why use Remote – Container?
Remote Container extension allows you to focus on your ideas and not the environment. Start developing directly within a container, with a fully functional editor, i.e, VS Code. Its integrated shell also allows you to use the container as a functional Linux environment. Install the extension by visiting this page.
You can start by simply pulling a Docker image of your choice, spin up a container, and use VS Code to start editing files within that container.
No need to install dozens of packages on your host system, neither will you have several dozen Docker images cluttering your workspace as you tweak and fiddle with Dockerfiles. Only when you have a working prototype of your app, should you consider creating a Dockerfile to package it.
You can even use base OS images like Alpine or Ubuntu, if you want.
Getting started
- With the extension installed, let us create a container named
dev0using the official Node.js image from Docker Hub:
$ docker run -dit --name dev0 -p 3000:3000 node
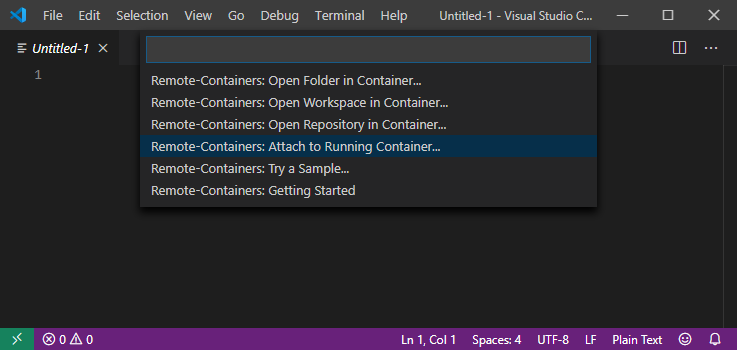
- Next, open VS Code, and if you have the extension installed you will see a small green icon at the bottom left corner of the screen.

- It will show you various options, let’s select “Attach to Running Container” option:

This is followed by selecting the proper container name. In our case, this is dev0.
Your New Environment
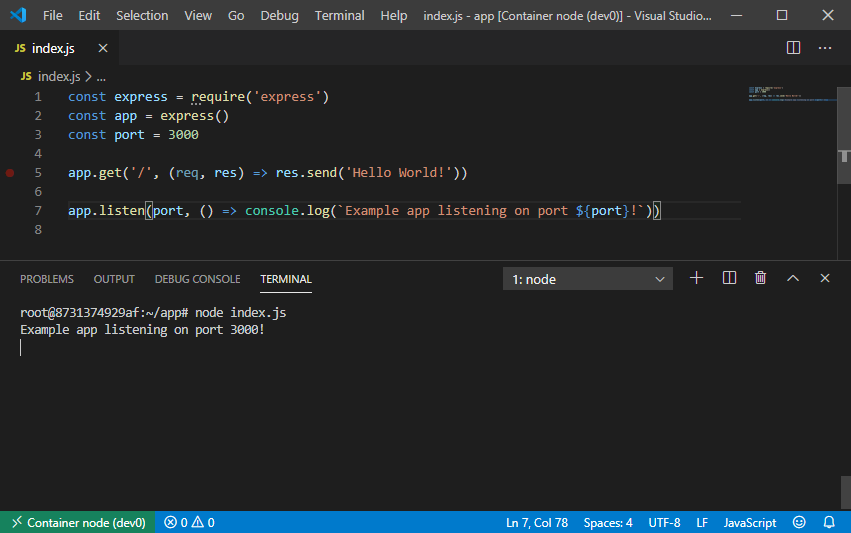
This is where a new instance of the VS Code will open up. If you now open the integrated terminal (use keyboard shortcut Ctrl+`) this will drop you in a shell inside the container.

Since we are using a Node.js container, it already has node and NPM available for us, let us start a small project:
$ mkdir app $ npm init ## Keep hitting Return to accept the defaults and reply 'yes' when prompted $ npm install --save express
Create a file ‘index.js’ in here, and try out this simple “Hello, world” snippet that uses express framework:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
Using the integrated terminal, run the above code:
$ node index.js
The result can be seen at
http://localhost:3000/. You can now continue to work on your app and use localhost:3000 to access its contents.
If you want to open a new directory /foo/bar, run the following command inside the container, using VS Code integrated terminal:
$ code /foo/bar
This opens another instance of VS Code with /foo/bar. You can invoke VS Code from inside the container dev0!
Side Note
If you open a VS code workspace in a specific folder, say, /root/app directory, then delete the container, and create a new one to connect via VS Code, it will try to reopen /root/app directory.
Since the directory no longer exists, the remote session will be rendered unusable.
At the time of this writing, the extension of the remote container is still in preview, and hopefully, this bug will be resolved in future updates. For now, you can mitigate this issue by creating whatever directory VS Code is expecting, like, /root/app:
$ docker exec dev0 bash -c "mkdir -p /root/app"
It’s not the tidiest solution, but it does circumvent the issue.
Bind Mounts
If you have a current project that you want to test inside a running container, you can do that using VS Code as well. The same extension can allow you to setup bind mounts so you can access parts of the host filesystem within the container.
For example, if you have a directory ~/Desktop/app on my host system, you can start by:
- Clicking on the same green icon and then selecting “Remote-Container: Open Folder in container…“
- Selecting that folder, and then picking a container image offered by Microsoft will allow you to open those file inside a newly created container.
- When prompted, give Docker the necessary permissions to access the host file system.
- Select one of the many container images offered by VS Code.
- Start hacking!
There are a few caveats, however:
- You have a limited set of container images offered by VS Code itself, to use with the bind mount feature.
- If you are on Windows, you need to tweak your VS Code to use Unix style line endings (a.k.a LF) and a compatible character encoding like UTF-8 or ASCII.
Moving Forward
If the above workflow appeals to you, there is more! The extension is still in preview and it will become more functionally stable with each commit that it gets.
Send pull requests, report issues and don’t forget to have fun!